CREATING FORMS IN HTML
Hello my friends , today we learn about creating form .It is easy,<form> tag have two attributes: Method and Action.The Method attribute accepts either POST or GET as its value. POST is more popular, as it allow for a greater amount of data to be sent.GET is used with single responses, like a single text box.
The second attribute is ACTION, which simply accept the URL for the script that will process the data from your form.
<form method="how to send " action="url of script">......................... form data...............................</form>
One of the most common uses for forms to accept multiple lines of text from a user. To do this ,you can uses the <TEXTAREA> tag within your form . You can set this tag to control the number of rows and columns it display.
<TEXTAREA NAME="Variable name"ROWS ="number" COLS="number">Default text
</TEXTAREA>
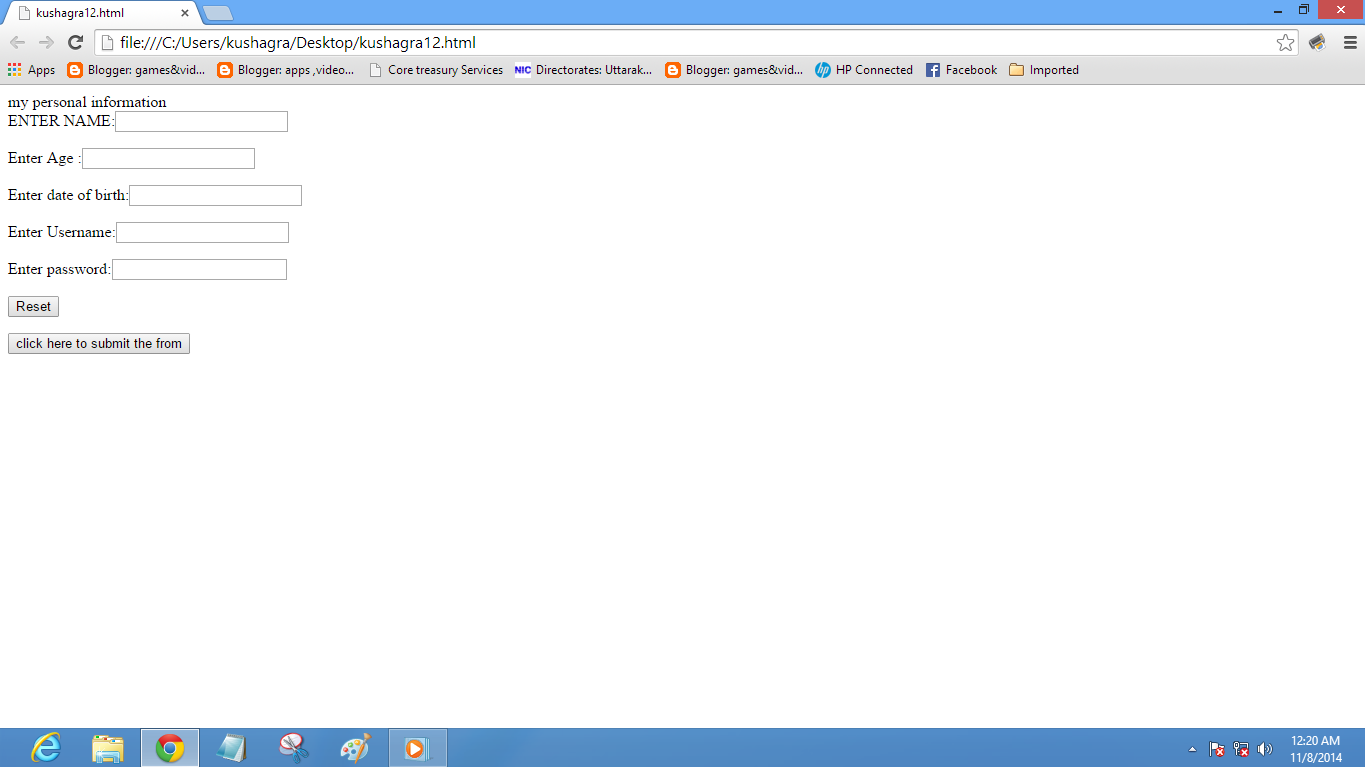
Below is the example for creating an form in HTML.
DOUBLE CLICK ON PICTURE TO SEE LARGE
DOUBLE CLICK ON PICTURE TO SEE LARGE
CREATING FORMS IN HTML
 Reviewed by Unknown
on
17:51
Rating:
Reviewed by Unknown
on
17:51
Rating:
 Reviewed by Unknown
on
17:51
Rating:
Reviewed by Unknown
on
17:51
Rating:








No comments: